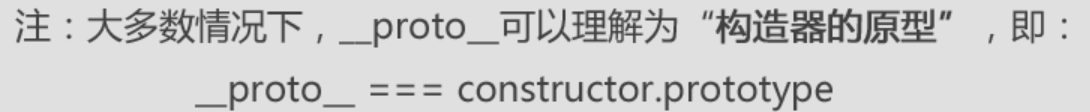
1、说明
函数(Function)才有prototype属性,对象(除Object)拥有__proto__。
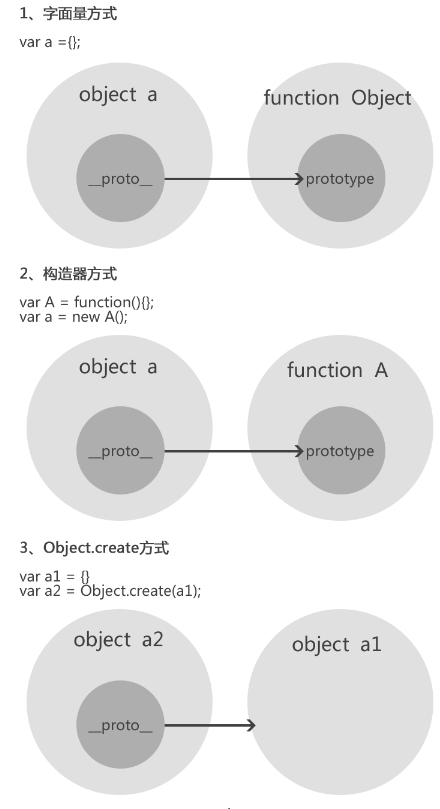
2、prototype与__proto__区别


示例:
prototype与__proto__区别
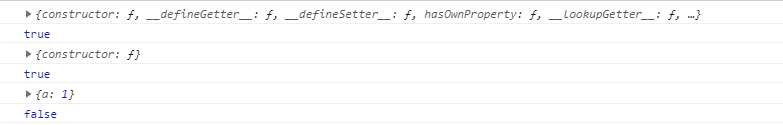
控制台输出:

(3)__proto__指向

示例:
__proto__指向
控制台输出:

(4)原型链
(1)是__proto__指向的一条指针链!
(2)查找属性时,首先先查找自身属性,找不到的话,在查找原型链上的属性。但是不会查找自身的prototype属性。
示例代码:
属性查找

示例:
原型链
(5)prototype
prototype和length是每一个函数类型自带的两个属性,而其它非函数类型并没有,这一点之所以比较容易被忽略或误解,是因为所有类型的构造函数本身也是函数,所以它们自带了prototype属性:
示例:
prototype
除了prototype之外,Js中的所有对象(undefined、null等特殊情况除外)都有一个内置的[[Prototype]]属性,指向它“父类”的prototype,这个内置属性在ECMA标准中并没有给出明确的获取方式,但是许多Js的实现(如Node、大部分浏览器等)都提供了一个__proto__属性来指代这一[[Prototype]],我们通过下面的例子来说明实例中的__proto__是如何指向构造函数的prototype的:
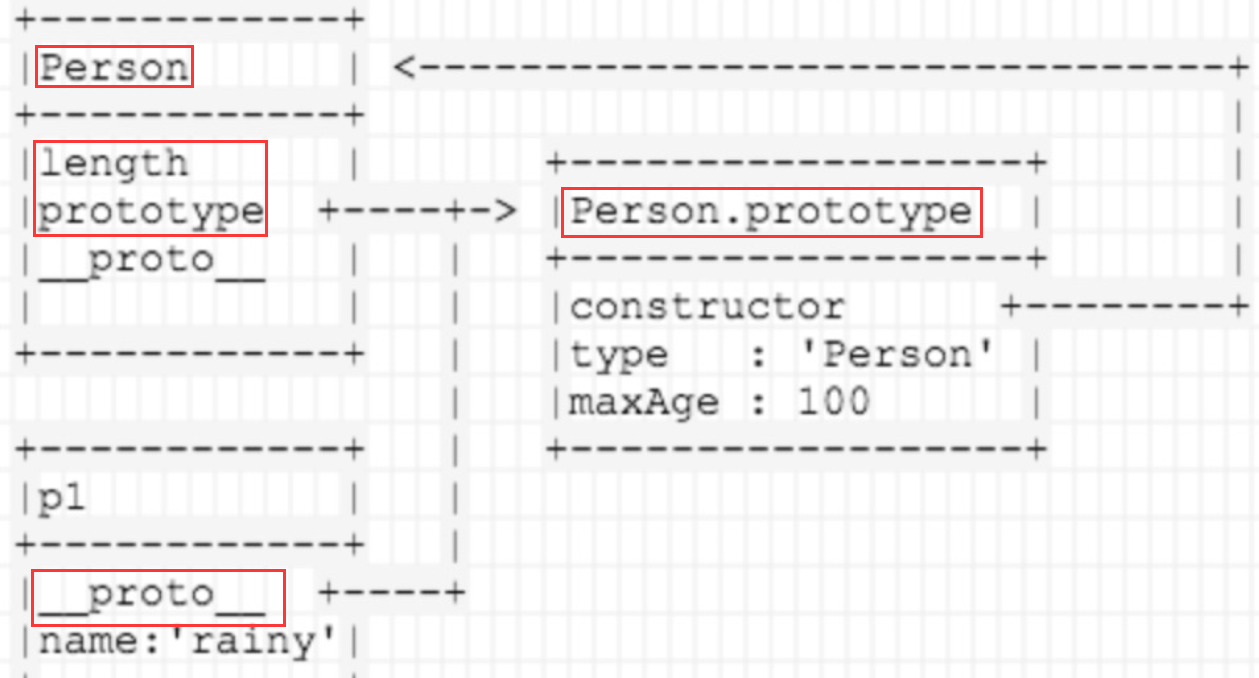
prototype与__proto__
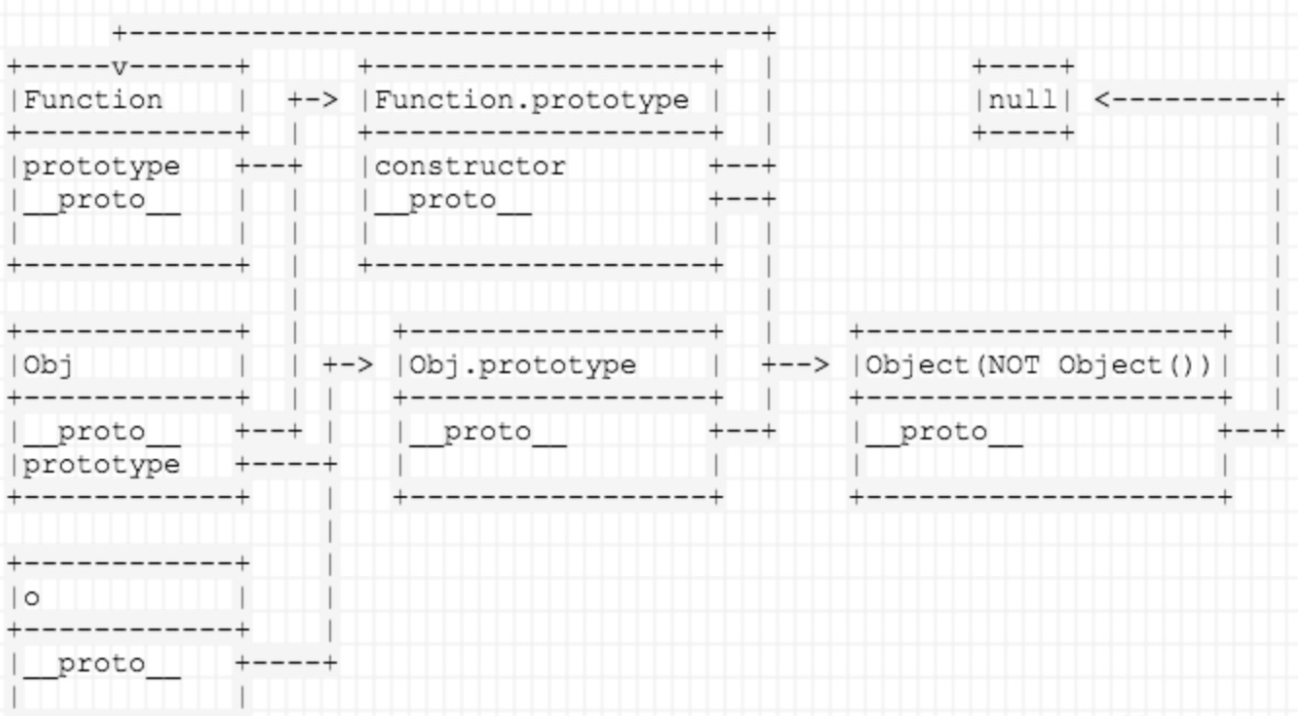
图示:

Person是一个函数类型的变量,因此自带了prototype属性,prototype指向中的Person.prototype对象。Person.prototype.constructor又指向Person本身;通过new关键字生成的Person类的实例p1,通过__proto__属性指向了Person的原型。这里的__proto__只是为了说明实例p1在内部实现的时候与父类之间存在的关联(指向父类的原型),在实际操作过程中实例可以直接通过.获取父类原型中的属性,从而实现了继承的功能。
(6)原型链
示例代码:
prototype与__proto__
(7)null与undefined
null与undefined 无原型
//报错 console.log(Object.getPrototypeOf(undefined)) //报错 console.log(Object.getPrototypeOf(null))

从上面的例子和图解可以看出,prototype对象也有__proto__属性,向上追溯一直到null。
(8)原型链的遍历过程(一直到null)
原型链的遍历过程
(9)获取原型对象
Object.getPrototypeOf(object)
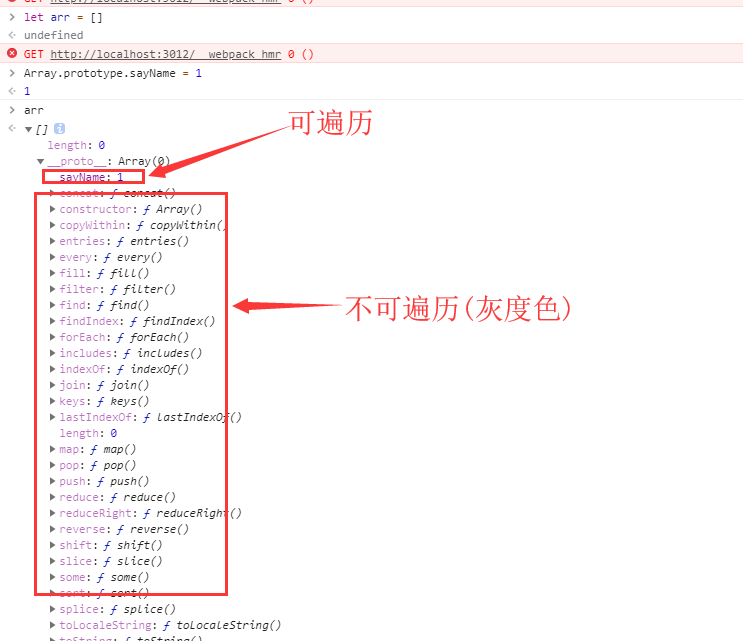
(10)原型上可遍历的属性

__proto__ 隐式原型 prototype显示原型
